ROS学习笔记文章目录
01. ROS学习笔记(一)—Linux安装VScode
02. ROS学习笔记(二)—使用 VScode 开发 ROS 的Python程序(简例)
03. ROS学习笔记(三)—好用的终端Terminator
一、什么是launch文件
虽然说Terminator终端是能够比较方便直观的看运行的节点,但有时候节点一多,输入的rosrun指令也会很多,这时候可以使用launch优化下启动节点的代码了。launch是启动文件,采用XML格式书写,roslaunch浏览XML文件是一行一行运行的。
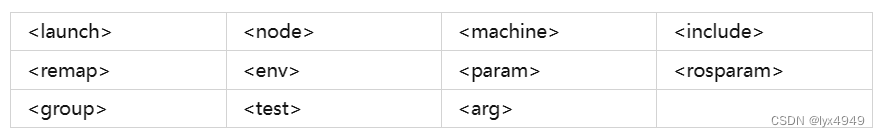
下面是launch文件的几类标签。其中常用的有

launch 该标签是任何roslaunch文件的根元素。
node 用于启动和关闭节点,举例:
<node pkg="turtlesim" type="turtlesim_node" name="t1"/>
- node —> 包含的某个节点
- pkg -----> 功能包
- type ----> 被运行的节点文件
- name --> 为节点命名
- output-> 设置日志的输出目标
启动luanch节点的指令:
roslaunch 包名 launch文件名
二、如何使用launch文件
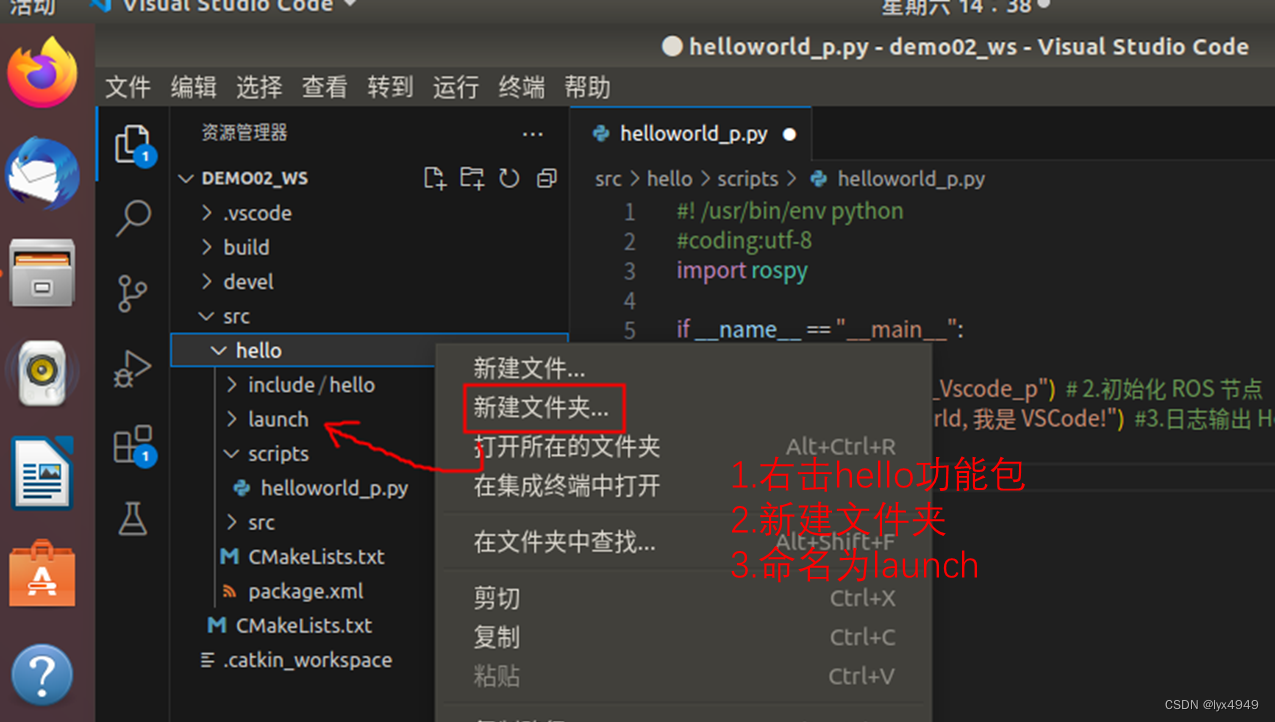
1.在vscode中创建launch文件夹
首先右击我们上一项目创建的功能包,然后选择“新建文件夹”,命名为launch

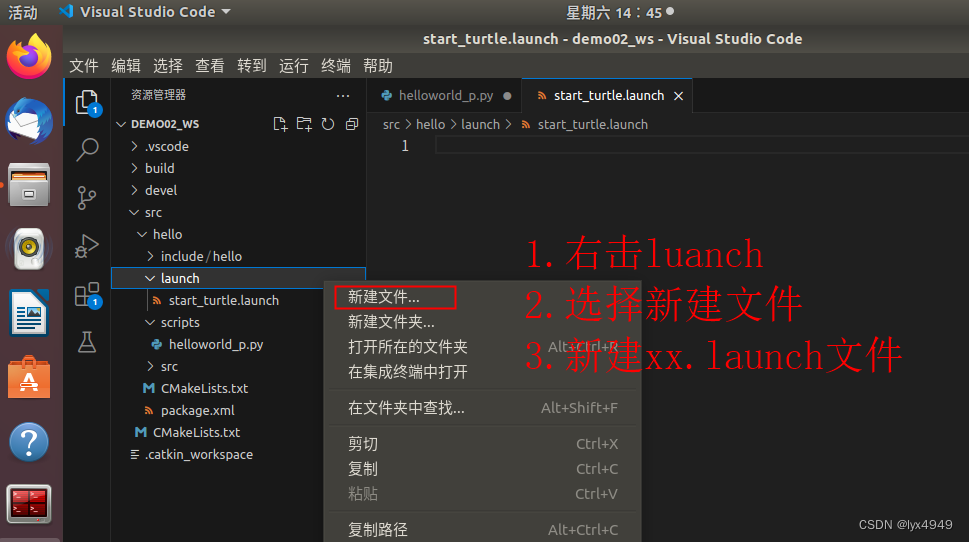
2.创建.launch文件
选中 launch 文件夹右击 然后 添加 .launch 文件,如下的“start_turtle.launch”文件。然后点击保存!!很重要啊,不然后面会报错。

3.编辑launch文件
① 编写运行一个节点的launch文件,运行我们上一项目写好的一个打印输出的节点程序,
<launch><node pkg="hello" type="helloworld_p.py" name="Hello_Vscode_p" output="screen" />
</launch>
其中,pkg是你的功能包名hello,type是你要运行的节点的程序名(python文件需要加.py)
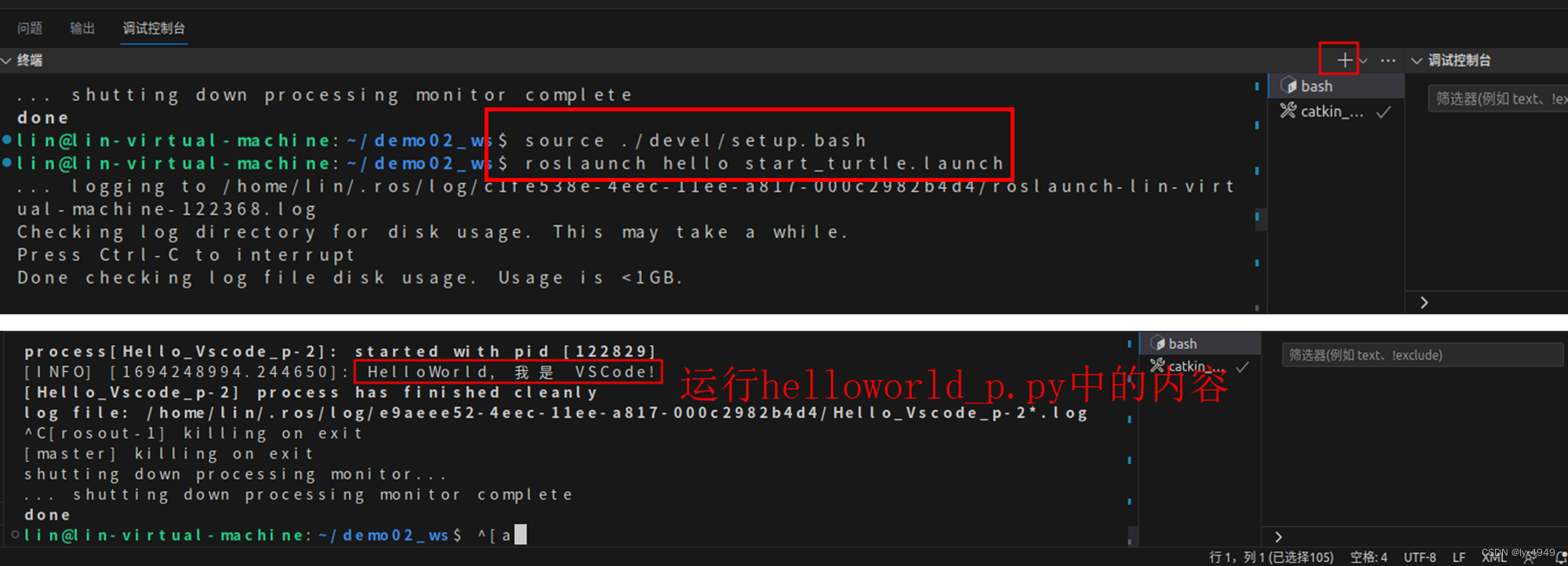
因为要打印输出,所以要显示在屏幕上,要添加output参数。然后保存。运行按下 Ctrl + “~”(那个小波浪号),在弹出来的窗口中输入,如果没有输入,可以点击右方的“+”号,看图。先source(source ./devel/setup.bash)一下,然后roslaunch(roslaunch hello start_turtle.launch)运行。最后可以看到打印的结果。
运行结果

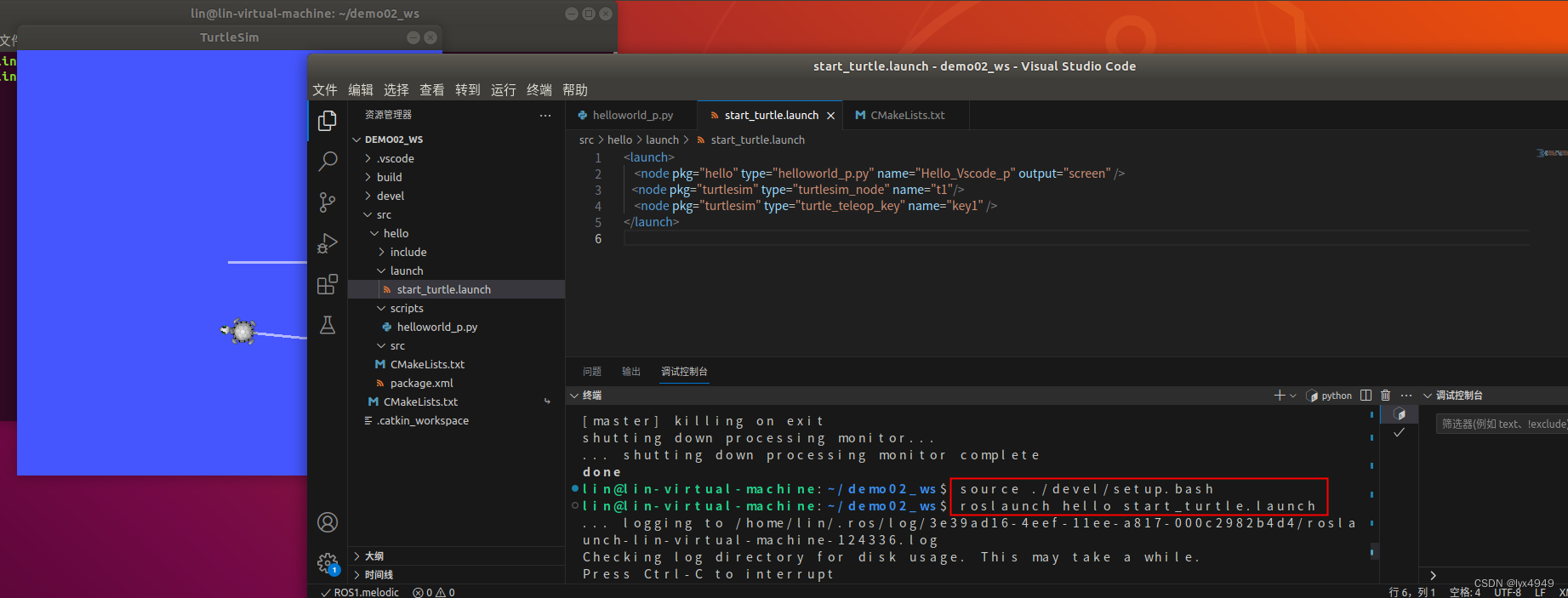
② 添加多个节点。继续编写ROS自带的乌龟节点和乌龟键盘控制节点的程序
<launch><node pkg="hello" type="helloworld_p.py" name="Hello_Vscode_p" output="screen" /><node pkg="turtlesim" type="turtlesim_node" name="t1"/><node pkg="turtlesim" type="turtle_teleop_key" name="key1" />
</launch>
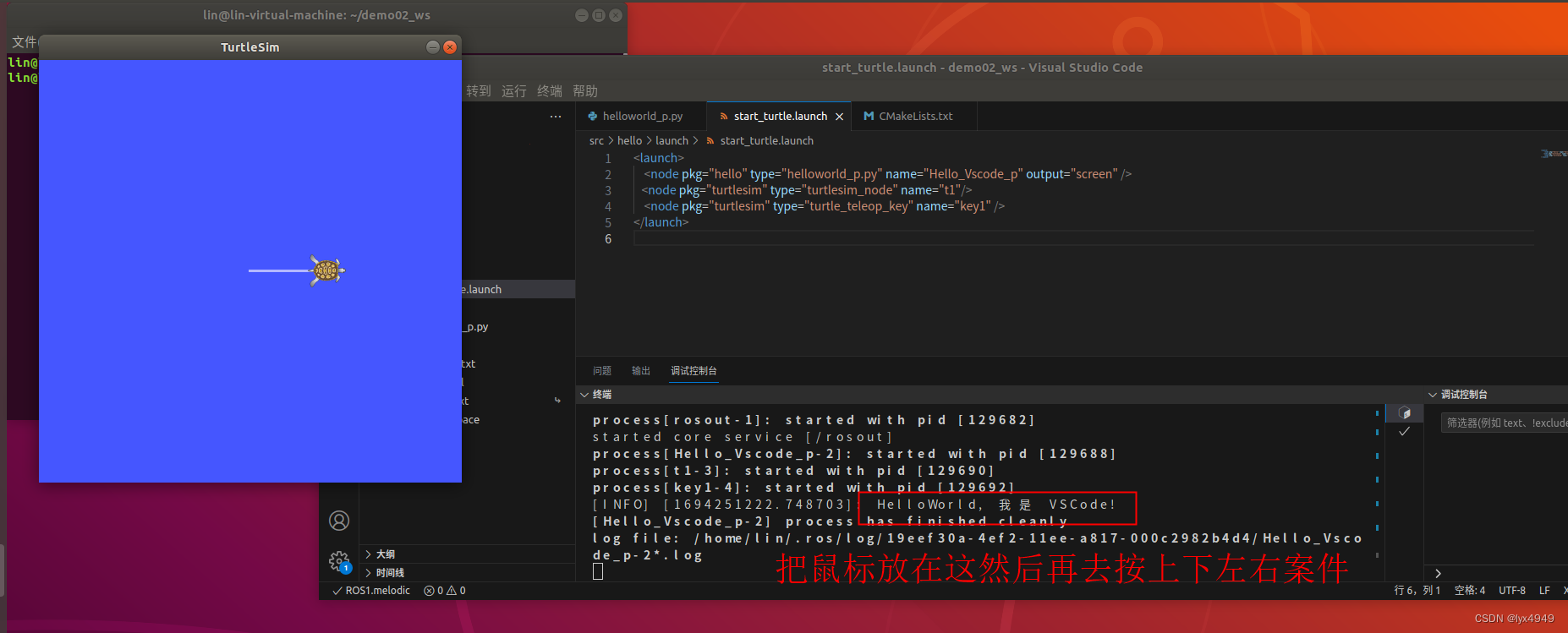
保存之后,同样先source一下,然后roslaunch。(将鼠标放在输出窗口终端通过↑↓←→就可以控制乌龟运动了)

同时你也可以下拉看到在窗口打印输出了
HelloWorld, 我是 VSCode!

这样就完成了运行一个launch文件,同时启动了3个节点(打印输出的hello.py,乌龟面板、乌龟键盘控制)的功能!